
In the ever-evolving world of web design, the integration of Figma designs into WordPress sites stands as a crucial skill. Figma, known for its versatility and collaborative nature, has become a favorite among designers. WordPress, with its wide reach and adaptability, continues to dominate as a content management system. The seamless melding of these two platforms can create a dynamic and engaging web presence.
Understanding Figma’s Assets for WordPress
Before diving into the integration process, it’s essential to grasp the nature of assets created in Figma. These assets, encompassing everything from images to vectors and fonts, form the backbone of your design. A keen understanding of how these elements behave in the WordPress environment is key. This includes acknowledging format compatibilities and the importance of responsive design. Now, let’s delve into the specifics of this figma to WordPress integration.

The Art of Exporting Designs
Exporting designs from Figma to WordPress is more than a mere click-and-upload process. It requires a methodical approach. The exported files should maintain their quality while being optimized for web use. This balance ensures that your website remains visually appealing without sacrificing loading times, crucial for retaining visitors.
Crafting a Responsive Experience
In 2024, responsive design is not just a feature; it’s a necessity. When integrating Figma designs into WordPress, special attention must be paid to how these designs adapt to various screen sizes and devices. This involves careful planning in Figma, considering breakpoints and how elements resize or reposition themselves on different screens.
Interactive Elements and User Experience
One of the challenges in transferring designs from Figma to WordPress is maintaining the interactivity of elements. Buttons, links, hover effects – all these contribute to user experience. Ensuring these elements remain functional and engaging in the WordPress environment is crucial for a website that not only looks good but feels intuitive to navigate.

Collaboration and Consistency
Figma’s collaborative nature can be a boon during the design-to-development process. However, it’s vital to establish a workflow that ensures consistency. This includes clear communication between designers and developers, use of shared libraries and style guides, and regular reviews to ensure the WordPress site remains true to the original Figma design.
Testing and Iteration
Once designs are integrated into WordPress, testing becomes paramount. This stage involves checking for design fidelity, functionality, and performance across different browsers and devices. Feedback should be gathered, and iterations made to refine the user experience continually. Remember, a website is never truly finished; it’s a living entity that evolves with user needs and technological advancements.
Optimizing for Performance and SEO
Performance optimization is a pivotal aspect of integrating Figma designs into WordPress. This doesn’t just involve the visual appeal but also how well your website performs in terms of loading speeds and search engine rankings. Optimal image sizes, efficient coding practices, and the use of SEO-friendly elements directly influence how your website will perform. Attention to details such as image alt tags, meta descriptions, and semantic HTML structure is crucial in making your site both user and search engine friendly.

Maintaining Brand Identity Across Platforms
A consistent brand identity across all platforms is essential for business success. When moving designs from Figma to WordPress, it’s vital to ensure that your brand’s visual identity is not lost in translation. This includes consistent use of color schemes, typography, and overall design aesthetics. Consistency in these elements builds brand recognition and trust among your audience.
Adapting to WordPress’s Functionalities
WordPress, with its plethora of themes and plugins, offers a wide range of functionalities. However, integrating a custom Figma design means you might have to go beyond standard themes. Understanding WordPress’s structure and how to adapt your Figma design to work within this framework is crucial. This might involve custom CSS, theme modifications, or even custom plugin development to ensure your design fits perfectly into the WordPress ecosystem.
Streamlining the Workflow
Efficiency in workflow is key in the design to the development process. This involves setting up a streamlined process for moving designs from Figma to WordPress. Utilize tools and plugins that facilitate this transition. Automation tools can be particularly useful in reducing manual tasks and ensuring error-free transfers.

Future-Proofing Your Design
In the digital world, change is the only constant. When integrating designs from Figma into WordPress, it’s important to think ahead. Your designs should not only meet current standards but also be adaptable to future technological advancements and trends. This could mean designing with scalability in mind, using flexible grid layouts, or considering emerging web technologies.
Documentation and Knowledge Transfer
Finally, proper documentation and knowledge transfer can greatly ease the process of integrating Figma designs into WordPress. This involves creating comprehensive guides and resources that detail every aspect of the design and how it has been adapted for WordPress. Such documentation is invaluable for future updates, for new team members, and for maintaining consistency throughout the website’s life cycle.
Embracing Accessibility in Design
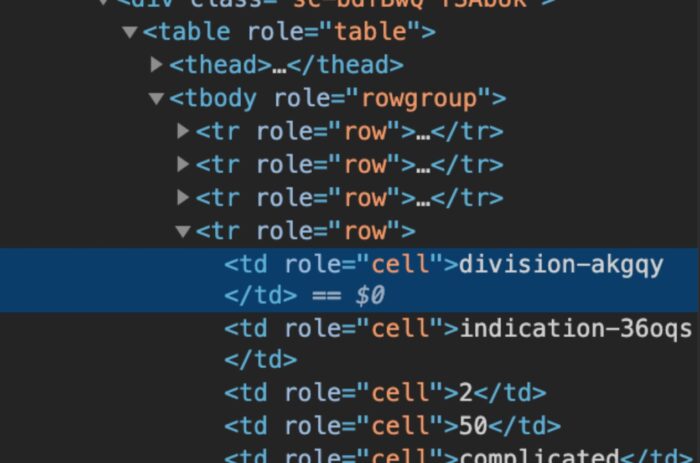
Accessibility should be a cornerstone of your design process, especially when moving from Figma to WordPress. This means designing for all users, including those with disabilities. In Figma, you can plan for accessible features like color contrast, keyboard navigability, and screen reader compatibility. When these designs are brought into WordPress, it’s essential to preserve these accessibility features. Implementing ARIA roles, ensuring proper tab navigation, and maintaining readable fonts and colors are just some ways to ensure your WordPress site is accessible to a broader audience.

Regular Updates and Maintenance
A successful website is not just about a great launch; it’s about ongoing maintenance and regular updates. This holds true when integrating designs from Figma into WordPress. The digital landscape is constantly evolving, and your website should too. Regular updates to content, design tweaks based on user feedback, and technical upgrades are essential. Staying on top of these updates ensures that your website remains relevant, secure, and functional.
Summary
Integrating designs from Figma into WordPress in 2024 is an exciting journey that blends creativity with technical skill. It involves a deep understanding of both platforms, a commitment to performance, SEO, accessibility, and a keen eye for future trends. By focusing on a seamless transfer process, maintaining brand consistency, and embracing a philosophy of continuous improvement, you can create websites that are not just visually stunning but also powerful engines for user engagement and business growth.











